賢威8からは標準で関連記事が表示出来るようになりました。
今回は、その関連記事のカスタマイズです。
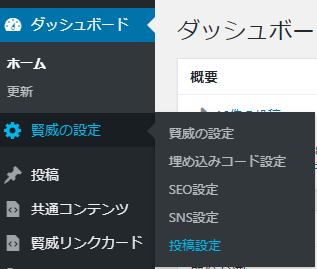
関連記事の設定は、ダッシュボードの左メニューから『賢威の設定』⇒『投稿設定』から行います。

関連記事に関する設定は中程にあります

設定項目は2つ
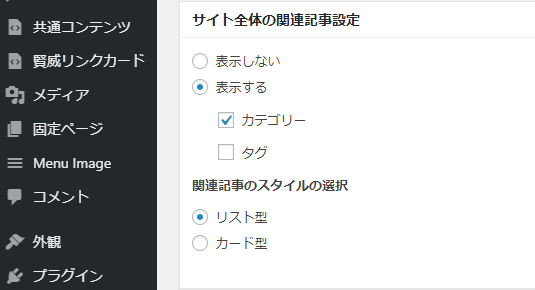
まず、サイト全体の関連記事では、表示する/しないの設定。
更に表示をするならカテゴリーとタグ、関連記事を表示したい方にチェックを入れます。両方に入れると両方からの関連記事を表示します。
もう一つは関連記事の表示スタイルの設定
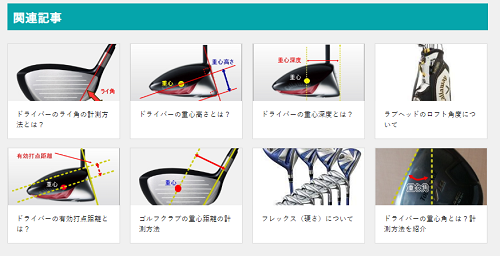
従来のリスト型かカード型が選べます。

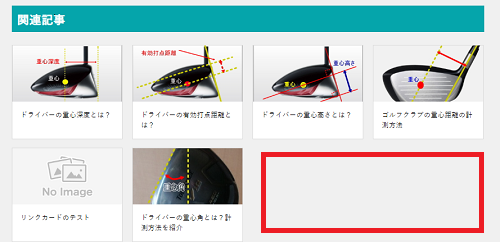
関連記事の表示数はデフォルトで6記事となっています。
そのため、表示スタイルがリスト型なら問題はないのですが、カード型にすると2つ枠が空白となってしまいます。(赤枠部分)

そこで、関連記事数を4つ、あるいは8個に変更します。今回は8つにしておきます。
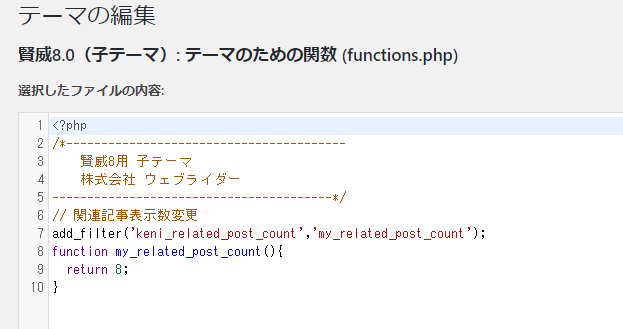
以下のコードを子テーマのfunctions.phpに追加します。
// 関連記事表示数変更
add_filter('keni_related_post_count','my_related_post_count');
function my_related_post_count(){
return 8;
}
return に続く数字が関連記事数です。


保存して確認すると
設定通りに8つの関連記事が表示されました。
もう一つ気になるところで、関連記事の文字サイズを変更します。
僕は、デフォルトだと、文字がやや小さいと思います。
関連記事の文字サイズを変更するには、以下のコードを追加Css、あるいは子テーマのbase.cssに追加します。
// 関連記事のフォントサイズ変更
.related-entry-list .related-entry_title a {
font-size: 1.4em;
}

保存して確認すると文字が大きくなったのが確認できます。
左がデフォルトの文字サイズ。右が font-size 1.4emで設定したもの。
ちょっと大きすぎたと思えば1.2emあたりがちょうど良いかもしれません。
この辺は好みに合わせて変更したら良いと思います。
以上、賢威8の関連記事のカスタマイズ方法の解説でした。