
【編集】 base.css
賢威7.1の記事タイトルに影を付けて目立ったタイトルにする方法を解説します。
記事のタイトルを目立たせることで、インパクトがあるページになります。
賢威7.1の何も手を付けていない時の記事タイトルです。

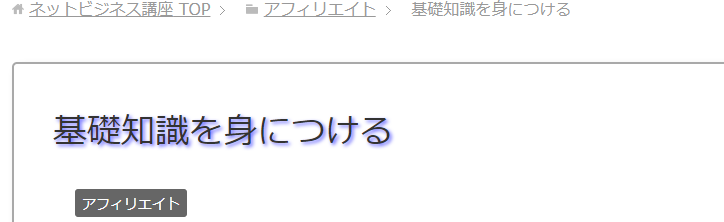
これに、影を付けて、以下のように文字を浮き上がらせた感じにしてみます。

以下のコードをbase.cssに付け加えます。(子テーマを使っている方は子テーマのbase.cssに)
.article-header .section-title{
text-shadow: 2px 2px 5px rgba(102,102,255,1);
}実際のサイトを確認してみると・・・

薄く影が付いたのが確認できると思います。
text-shadow の後に続くパラメータを変更すれば、影の大きさや色などを変更できますので、サイトの雰囲気にあった数値にしてください。
text-shadow:右方向の影 下方向の影 ぼかしの度合い raga(R,G,B,透明度)
右方向の影:右方向に影をXpx移動させる
下方向の影:下方向に影をXpx移動させる
ぼかしの度合い:ぼかしをXpx入れる
R,G,B:影の色を指定
透明度:影の透明度を指定(1=そのまま .5=50% など)
例えば、影の色を赤っぽくする場合、RGBのところを 102,102,255 と変更
.article-header .section-title{
text-shadow: 2px 2px 5px rgba(255,0,0,1);
}変更後は・・・

このように、貴方のサイトカラーに合わせて、いろいろ試してみると良いですよ。