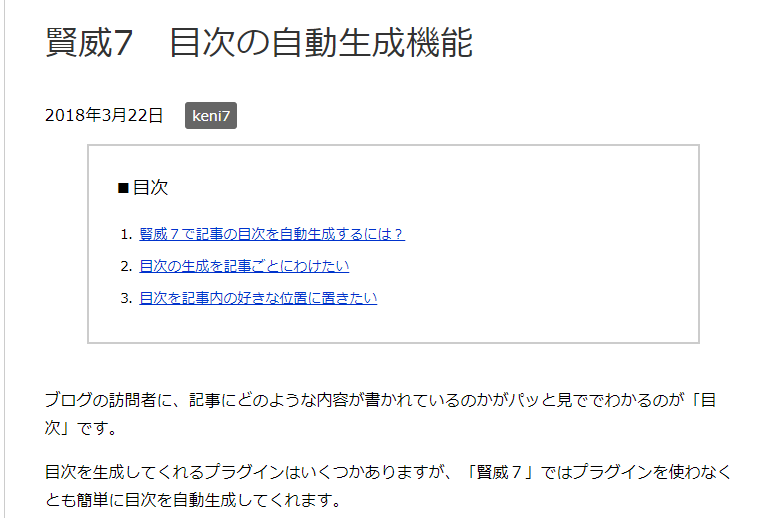
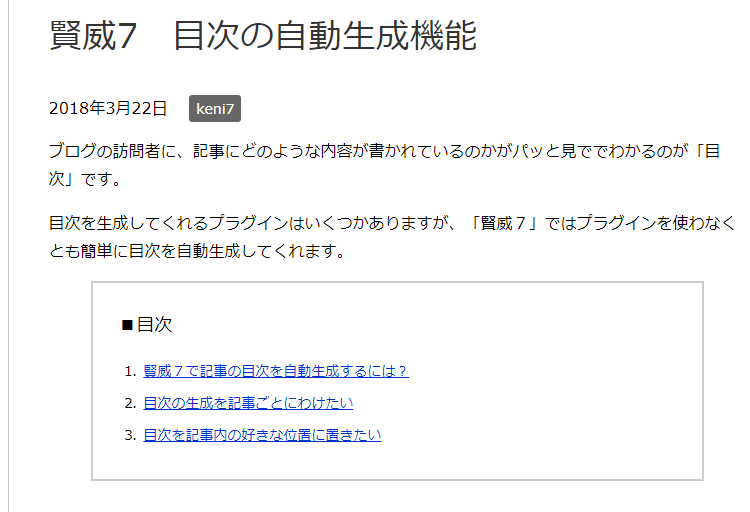
ブログの訪問者に、記事にどのような内容が書かれているのかがパッと見ででわかるのが「目次」です。
目次を生成してくれるプラグインはいくつかありますが、「賢威7」ではプラグインを使わなくとも簡単に目次を自動生成してくれます。
賢威7で記事の目次を自動生成するには?
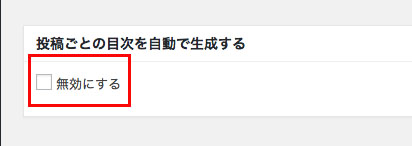
まずは、ダッシュボードから「賢威の設定」を選択して中程にある「投稿ごとの目次を自動で生成する」の「無効にする」というチェックを外します。
これだけで、全てに記事に目次が自動生成されます。
目次の生成を記事ごとにわけたい場合は?
「投稿ごとの目次を自動で生成する」の「無効にする」というチェックをはずした設定ですと、全ての記事に目次が生成されます。しかし、中には、目次を生成したくない、目次の必要がないという記事もあるかと思います。
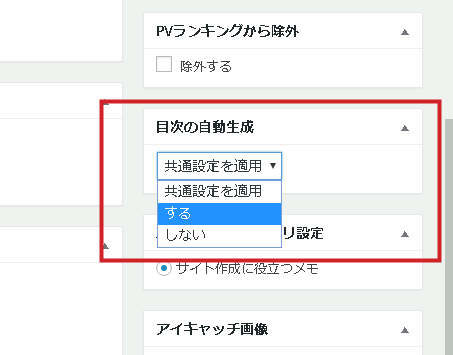
そんな時は、記事投稿画面の右下ある「目次の自動生成」で設定します。
通常は「共通設定を適用」になっているのを、「する」にします。
そうすることによって、「賢威の設定」からの設定にかかわらず、
「この記事には目次を生成する」
という設定になります。
逆に、普段は記事に目次を生成する設定でも、この記事だけは目次を生成しない時は「共通設定を適用」から「しない」にすれば、この記事のみ、目次を生成しないということになります。
貴方のブログ記事内容によって使い分けをしてください。
目次を記事内の好きな位置に置きたい場合は?
通常、目次の位置は記事の一番上になります。
この目次を、すきな位置に配置することができます。
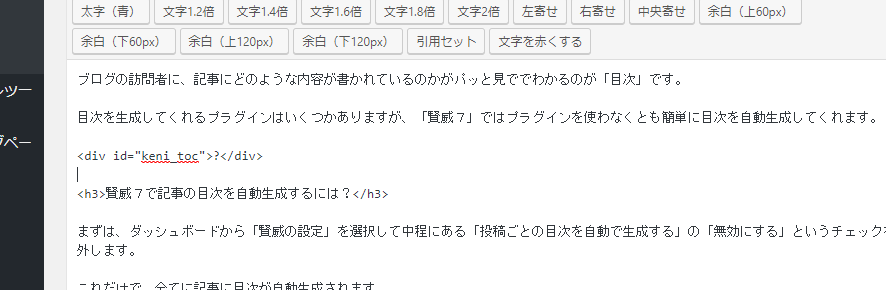
記事内の目次を配置したい位置に次のコードを入れるだけです。
<div id="keni_toc"></div>
この記事の本文の少し下に目次を配置してみます。
コードを入れた所に、しっかりと目次が挿入されたのが確認できます。
最後に
ブログ訪問者にとって、目次などによって整理された記事はわかりやすいし、好感が持てます。
是非、記事を投稿する際は、この自動目次生成機能を使ってもてください。













コメント Comments
コメント一覧
コメントはありません。
トラックバックURL
https://amehati.net/keni7/keni-mokuzi/trackback/