【編集】 base.css

ただ、こんな事でも、簡単にカスタマイズできてしまうのが賢威なんですね。
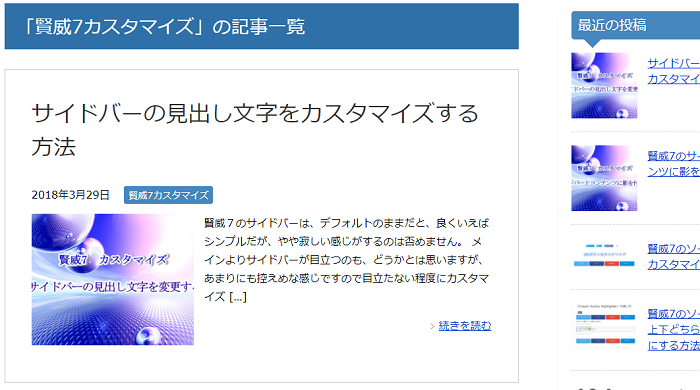
記事一覧をどうすればコンパクトに?
要するに、横幅はいいとして、上下の縦幅を狭くすれば、問題は解決するのではないかと思うのです。
カスタマイズできそうな点は3つ
- タイトル文字をもう少し小さくする
- 枠内の上下の余白を小さくする
- アイキャッチ画像を小さくする
記事一覧をコンパクトにする手順
まず、以下のコードを、子テーマのbase.cssにコピペしてみてください。
/*========================*/
/* 記事一覧をコンパクトに*/
/*========================*/
.section-wrap{
margin-bottom: 10px;
padding: 10px 40px 2px 40px;
}
/* 記事一覧をコンパクトに タイトルの文字*/
.section-wrap .section-title{
font-size: 1.5em;
margin-bottom:1px;
}Base.cssの「ファイルを更新」して、記事一覧画面を確認してみてください。

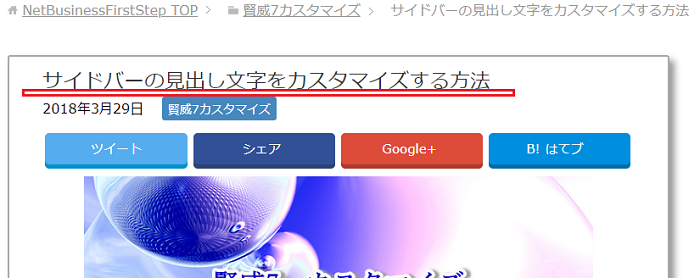
しかし、このままでは、個別ページのタイトルにも影響されてしまいます。

タイトル下が狭すぎると思いませんか?。
これを解決するには、以下のコードをbase.cssに付け足します。
/* 記事一覧をコンパクトに タイトル周り */
.type-post > .section-in > .article-header > .section-title {
margin: 0 0 1em;
padding: 20px 0;
}変更後の個別ページはこのようになります。


賢威7.1 アイキャッチ画像のサイズを変更する方法
【編集】 functions.php賢威7.1になって、「アイキャッチ画像の変更方法がわからない」という方が多くなったのではないでしょうか。ネットで検索してみる・・・
アメハチのネットビジネス最初の一歩







コメント Comments
コメント一覧
コメントはありません。