
賢威7.1の標準機能であるテーブルの使い方と装飾方法を説明します。
使いかたといっても、賢威7の場合、HTMLが用意されていますので、あとは、各セルに表示する値を埋め込んでいくだけ。非常に簡単ですので是非マスターしてください。
表示例のサンプルコードを載せておきますので、テーブルを利用する際は、サンプルコードをコピー&ペーストして利用してください。
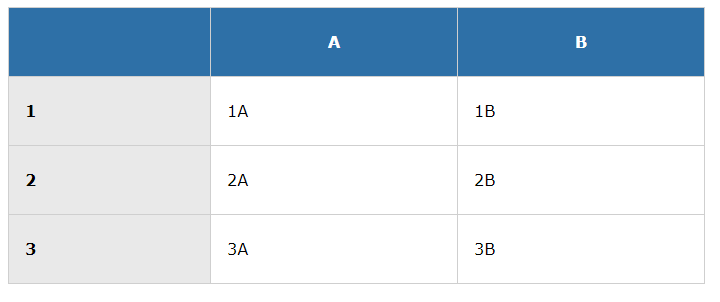
標準のテーブル

標準のテーブルのサンプルコード
以下のコードを、投稿画面に貼り付けるだけでテーブルが完成します。
行と列にある、1~3やA~Bのセルを確認してください。表計算ソフトのエクセルと同じです。どのセルに、何の項目内容が表示されるかわかると思います。
<table>
<thead>
<tr>
<th></th>
<th>A</th>
<th>B</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>1A</td>
<td>1B</td>
</tr>
<tr>
<th>2</th>
<td>2A</td>
<td>2B</td>
</tr>
<tr>
<th>3</th>
<td>3A</td>
<td>3B</td>
</tr>
</tbody>
</table>先の場合ですと、AとBの2列しかありませんが、3列にする場合は C列を付け足します。
<th></th>
<th>A</th>
<th>B</th>
<th>C</th>列が一つ増えたので、項目も増やします。
<th>1</th>
<td>1A</td>
<td>1B</td>
<td>1C</td>とします。
同様に2行目、3行目も2Cと3Cのセルと追加します。
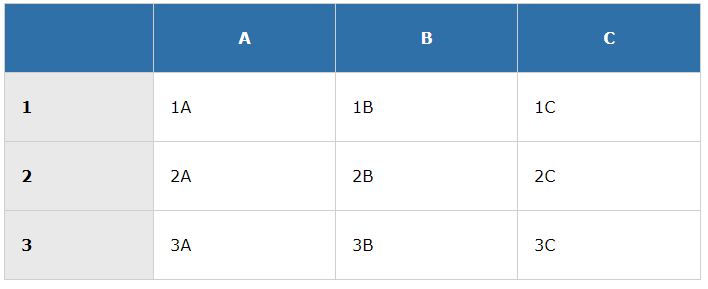
出来上がったテーブルがこちらです。

サンプルコード
<table>
<thead>
<tr>
<th></th>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>1A</td>
<td>1B</td>
<td>1C</td>
</tr>
<tr>
<th>2</th>
<td>2A</td>
<td>2B</td>
<td>2C</td>
</tr>
<tr>
<th>3</th>
<td>3A</td>
<td>3B</td>
<td>3C</td>
</tr>
</tbody>
</table>シンプルなテーブル

シンプルなテーブルのサンプルコード
<table>
<tr>
<th>A列目</th>
<th>B列目</th>
<th>C列目</th>
</tr>
<tr>
<td>1行目 A列</td>
<td>1行目 B列</td>
<td>1行目 C列</td>
</tr>
<tr>
<td>2行目 A列</td>
<td>2行目 B列</td>
<td>2行目 C列</td>
</tr>
<tr>
<td>3行目 A列</td>
<td>3行目 B列</td>
<td>3行目 C列</td>
</tr>
</table>上の場合、A~C列の横幅は均等ですが、項目内容によっては、それぞれの列の幅を変えたい場合があります。
その場合、3行目からの
<th>A列目</th>
<th>B列目</th>
<th>C列目</th>
のところを
<th class="w50">A列目</th>
<th class="w30">B列目</th>
<th class="w20">C列目</th>とします。
w50やw30は横幅全体に対しての割合を指定しています。
つまりA列は横幅全体の50%、B列は30% 、C列は20%となっています。
変更したテーブルは以下のようになります。

この2つのテーブルを覚えておけば十分でしょうね。
あとは、実際のテーブルとサンプルコードを見比べて、「何行目の何列か」が理解できれば簡単に作成出来るとおもいます。