賢威8になってパンくずリストが無くなったかと思っていたら、どういうわけか画面下に移動していたんですね。

記事の下なら、記事を読み終わった後のナビゲートとなるのですが、記事下に、関連コンテンツやサイドバーのメニュー等などがあれば、かなりページをスクロールしない限り、なかなかパンくずリストに気づかないのではないかと思います。
やはり、パンくずリストはページ上方にあった方が良いと思う方も多いはずです。
今回は、賢威8でパンくずリストをページ上部に表示する方法を解説します。
手順としては、footer.phpに記載しているパンくずリストとheader.phpに移すだけです。
phpの編集ですから、バックアップは忘れずに。
子テーマを使っているなら、header.phpとfooter.phpを子テーマにコピーしてから編集したほうが良いです。
まず、footer.phpにあるパンくずリストの記載部分を削除します。
テーマの編集でfooter.phpを選択します。
18行目あたりにある以下のコードを消去します。
<?php get_template_part( 'template-parts/part', 'breadcrumbs' ); ?>これで、ページ下部にあるパンくずリストが表示されなくなります。

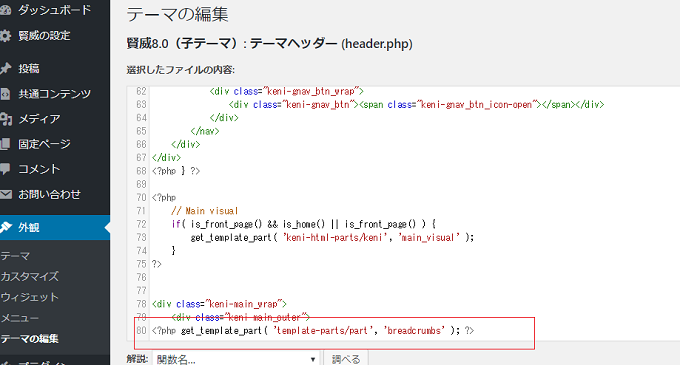
削除したパンくずリストのコードを、今度はヘッダーに移します。
テーマの編集でheader.phpを選択して、最後尾に、footer.phpで削除したコードを追加します。

これで画面上部、グローバルメニューの下にパンくずリストが表示されます。

ただ、表示位置がグローバルメニューに近いのでCSSで調整します。
以下のコードをbase.cssに追加します。
/*賢威8 パンくずリストのカスタマイズ*/
.keni-breadcrumb-list_wrap{
max-width:1185px;
margin:15px auto auto auto;
padding-top:10px;
padding-bottom:10px;
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
background: #fff;
}base.cssを保存して確認してみると・・

当サイトはこのコード通りで良い感じになっていると思います。
バックグランドの色や上下の間隔などはサイトに合わせて調整してみてください。
以上、パンくずリストをページ上部に表示する方法でした。
パンくずリストを上方に表示するにはプラグインで表示する方法もあります。