【編集】 base.css
賢威7.1に実装されているテーブルは、綺麗で、なおかつ簡単に導入出来るところが気に入っています。
標準テーブル
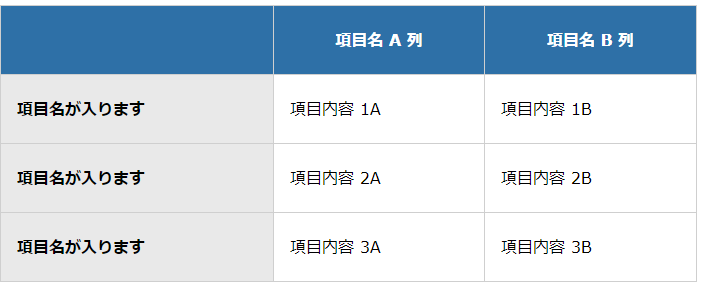
標準テーブルは以下のコードで簡単に表示させることができます。

サンプルコード
<table>
<thead>
<tr>
<th></th>
<th>項目名 A 列</th>
<th>項目名 B 列</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目名が入ります</th>
<td>項目内容 1A</td>
<td>項目内容 1B</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容 2A</td>
<td>項目内容 2B</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容 3A</td>
<td>項目内容 3B</td>
</tr>
</tbody>
</table>各セルの項目内容を書き換えるだけで上のようなテーブルが簡単に作成できます。
しかし、簡単なのは良いのですが、これをスマホで見ると・・・

項目名や内容の文字数が多いと、折りたたんで表示されてしまうのです。
列数が3つだから、まだよいものの、この列数(カラム数)が増えてくると、たとえPCでも

こんな感じになってしまいます。
これがスマホだともっと悲惨!

わかりやすいように表にしているのに、かえって分かりづらくなってきますね。
これを、項目内容の文字を改行しないようにすることと、テーブルの横幅が大きい場合にスクロールさせて、表全体を見やすくしてみようと思います。もちろん、スマホでもPCと同様に見えるようにしてみます。
テーブルをスクロールさせる
まず、テーブルをスクロールさせるには、テーブル全体を
<div class="table-scroll"> ~ </div>で囲みます。
そして、テーブルの幅を指定します。ここでは900pxとしてみます。賢威7.1の横幅は、700px位ですから、テーブルの幅がはみでることになります。
サンプルコードはこちら
<div class="table-scroll">
<table style="width: 900px;">
<thead>
<tr>
<th></th>
<th>項目名 A 列</th>
<th>項目名 B 列</th>
<th>項目名 C 列</th>
<th>項目名 D 列</th>
<th>項目名 E 列</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目名が入ります</th>
<td>項目内容 1 A</td>
<td>項目内容 1 B</td>
<td>項目内容 1 C</td>
<td>項目内容 1 D</td>
<td>項目内容 1 E</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容 2 A</td>
<td>項目内容 2 B</td>
<td>項目内容 2 C</td>
<td>項目内容 2 D</td>
<td>項目内容 2 E</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容 3 A</td>
<td>項目内容 3 B</td>
<td>項目内容 3 C</td>
<td>項目内容 3 D</td>
<td>項目内容 3 E</td>
</tr>
</tbody>
</table>
</div>実際に表示してみると・・
| 項目名 A 列 | 項目名 B 列 | 項目名 C 列 | 項目名 D 列 | 項目名 E 列 | |
|---|---|---|---|---|---|
| 項目名が入ります | 項目内容 1 A | 項目内容 1 B | 項目内容 1 C | 項目内容 1 D | 項目内容 1 E |
| 項目名が入ります | 項目内容 2 A | 項目内容 2 B | 項目内容 2 C | 項目内容 2 D | 項目内容 2 E |
| 項目名が入ります | 項目内容 3 A | 項目内容 3 B | 項目内容 3 C | 項目内容 3 D | 項目内容 3 E |
表の下にスクロールバーが表示されて、横スクロールで見やすくなりました。
スマホでも
「*はみ出ている場合、横にスクロールできます。」と表示され横スクロールが可能となりました。
ただ、これでも、項目内容を折りたたんでもらいたくないのですよね。
項目内容の文字列を折り畳まないようにするにはCSSをチョコっと変更します。
項目の文字列を折り畳まない
賢威のダッシュボードから「外観」→「テーマの編集」でbase.cssに以下のコードを追加します。
/*--------------------------------------
テーブルのカスタマイズ
--------------------------------------*/
.table-scroll{
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}これで各項目内容の文字が折り畳まなくなり、意図した通りの表が出来上がったはずです。
スマホで見ても同じく見やすくなっているのがわかります。

おさらい
- テーブルをスクロールさせる
- 項目内容の文字列を改行させない
この2つだけで、スマホでも見やすいテーブルが完成できます。
カスタマイズというほどのものではないですが、行ったことといえば・・・
テーブルに
<div class="table-scroll">
タグをつける。
Bass.cssに
.table-scroll{
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
のコードを加える。
この2つだけですので、是非お試しください。








コメント Comments
コメント一覧
コメントはありません。