【編集】 rwd.css / base.css
賢威7.1では、プラグイン無しでも関連記事を表示できます。

これが、記事タイトルが短いと空白が目立つのですよね。
この表示を以下のように、2列表示にしてデザインを一新したいと思うのです。

簡単なことのようですが、賢威のフォーラムを見ても、「関連記事数を変更する」という記事はあるのですが、2列3列にするような記事は見当たらなかったのです。
そこで、いろいろ検索して見つけたのがこの記事
参考サイト:会社を辞めてブログで起業したい20、30代のためのブログ「賢威7の関連記事を2列表示にする方法」
運営者の陽(よう)さん 、参考になりました。
では、早速解説・・・といきたいところですが、2列に表示するのですから、関連記事数は偶数にしなければなりませんね。
表示記事数を変更するのは、こちらの記事を参考に

賢威7.1で関連記事の表示件数を変更する方法
【賢威バージョン】7.1.0.7 以上【編集】functions.php賢威7.1では、プラグインを使わなくとも関連記事を表示することができます。賢威7のプラグ・・・
アメハチのネットビジネス最初の一歩関連記事数を偶数にしたら、『外観』⇒『テーマの編集』で、base.cssに以下のコードを追加します。
/*-------------------------------------
スマホ表示 関連記事の2列表示を解除
-------------------------------------*/
@media only screen and (max-width : 950px){
.related-articles-thumbs01 li {
width: auto;
}
}保存して確かめてみると・・・

綺麗に2列表示ができました。
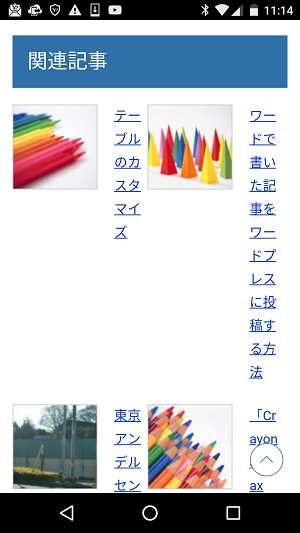
コレでよし!としたいところですが、これをスマホで見ると・・・

スマホで2列はキツイですよね。
つまり、スマホ表示の時は、2列表示を解除すればよいのですね。
以下のコードを、『外観』⇒『テーマの編集』でrwd.cssに追加します。
/*-------------------------------------
スマホ表示 関連記事の2列表示を解除
-------------------------------------*/
@media only screen and (max-width : 950px){
.related-articles-thumbs01 li {
width: auto;
}
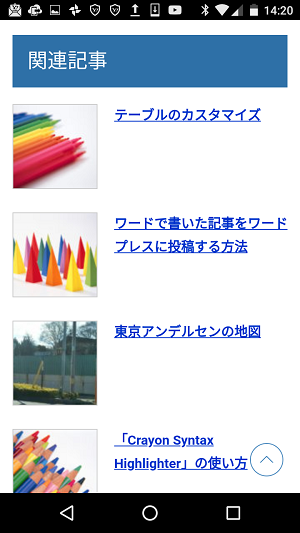
}確認すると・・

通常の関連記事になりました。
プラグイン無しでもこれだけの表示が出来るのですから、やっぱり、テンプレートは賢威が1番だと思うのですよね。
ちなみに、3列にならないかと、base.cssに追加したコードを以下のようにしてみました。
/*-------------------------------------
関連記事を3列表示
-------------------------------------*/
.related-articles-thumbs01 li {
width: 30%;
display: inline-block;
vertical-align: top;
font-weight: bold;
}Width:の値を30%にしたのですが、確認してみると・・・

記事タイトルが長いと、ちょっと苦しいですかね。サムネイルの大きさを変更すれば、どうにかと思うのですが、やはり2列表示がちょうど良いと思います。
以上、関連記事を2列にする方法でした。