
【編集】 functions.php
賢威7.1になって、「アイキャッチ画像の変更方法がわからない」という方が多くなったのではないでしょうか。
ネットで検索してみると
ネットで検索してみると
functions.phpのset_post_thumbnail_sizeの部分の数値を・・・
という説明が多いのですが、賢威7.1のfunctions.phpには、その部分は無いのですよね。
ここで、つまずく方も多いみたいですね。
ここで、つまずく方も多いみたいですね。
賢威のサポートページの、「賢威7.1のfunctions.phpで設定可能な項目」に解決策が記載されています。
アイキャッチ画像のサイズを変更するには、以下のコードをfunctions.phpの最下行に貼り付けるだけです。
子テーマを使っている方は、子テーマのfunctions.phpにはりつけてください。
add_filter( "keni_post_thumbnail_size", "set_keni_post_thumbnail_size", 10 );
function set_keni_post_thumbnail_size() {
return array( 320, 280 );
}このコードでは、横320 縦280 のサイズですが、「return array(320, 280);」の数値をお好きな大きさに変更してください。
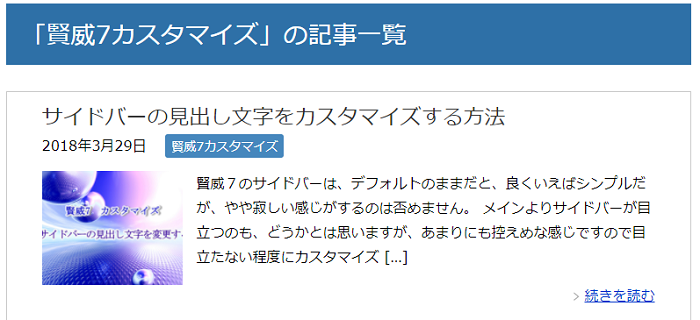
試しに半分の 160, 140 にしてみますと・・・

かなりコンパクトになりましたね。
アイキャッチのサイズは、お好みや、サイトに合ったサイズに調整してみると良いです。