ブログ記事に、Cssのソースコードやタグの入ったHTMLコードを記載したい時があります。
しかし、実際にWordpressでソースコードを直接記載すると、タグが上手く表示されなかったり、違ったコードになったりします。
ウェブでWordPress のカスタマイズをした記事などを見ると、

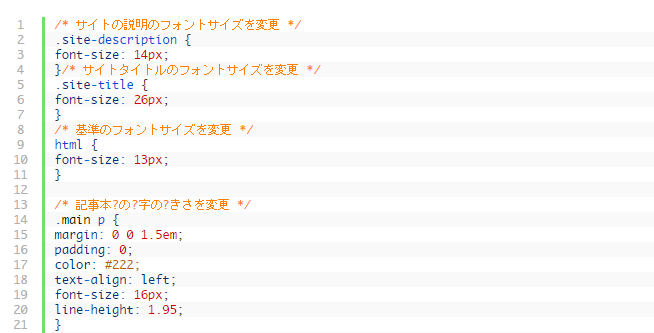
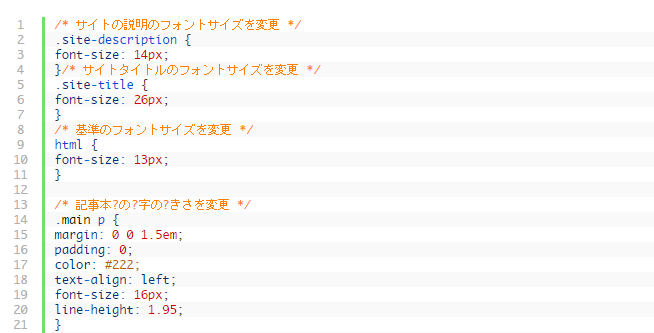
HTML や CSS を行番号つきで綺麗に表示しているブログをよく見かけますよね。
このように、ソースコードを綺麗に表示させることができるWordPressプラグインが「Crayon Syntax Highlighter」です。
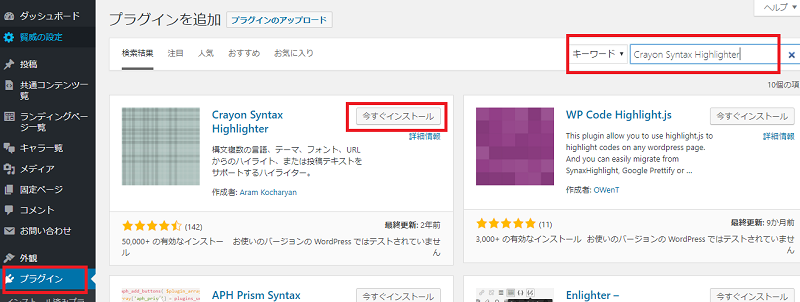
「Crayon Syntax Highlighter」のインストール
しかし、実際にWordpressでソースコードを直接記載すると、タグが上手く表示されなかったり、違ったコードになったりします。

「Crayon Syntax Highlighter」のインストール

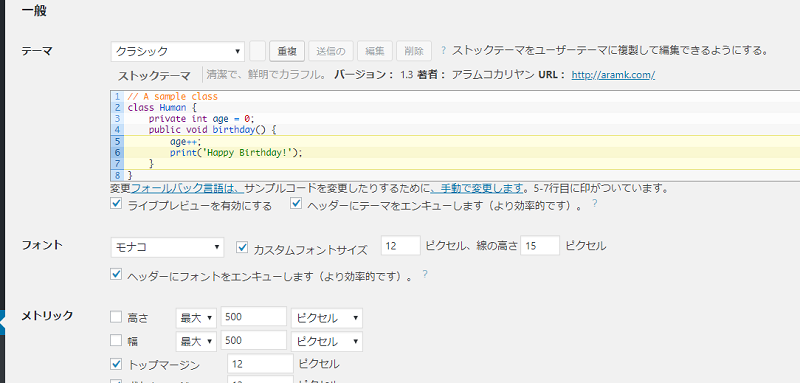
「Crayon Syntax Highlighter」の設定

「Crayon Syntax Highlighter」の使い方

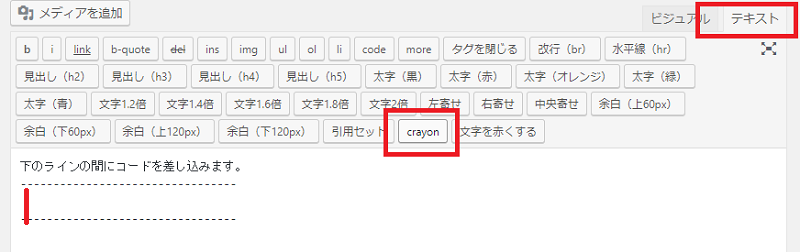
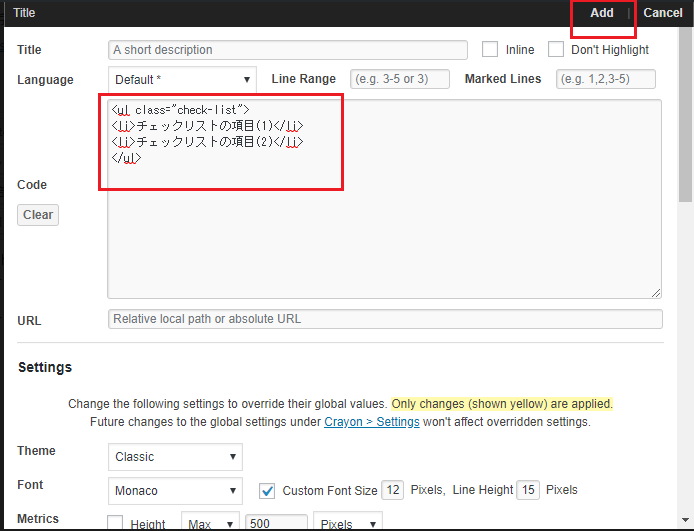
次に、ソースコードを差し込む、2本のラインの間にカーソルを起きます。そして「cyayon」ボタンをクリックします。


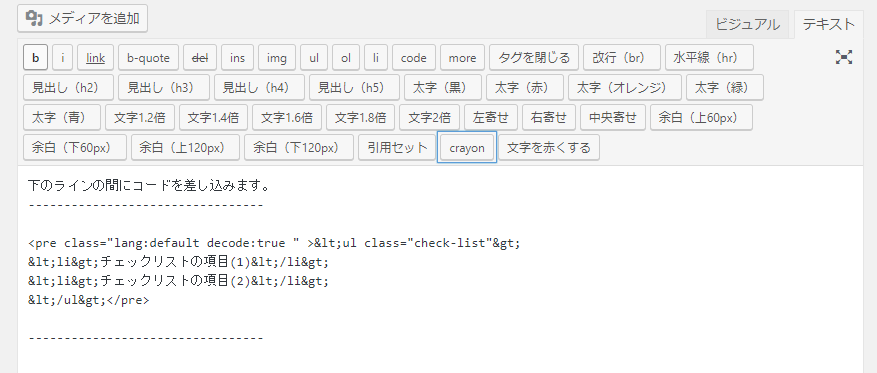
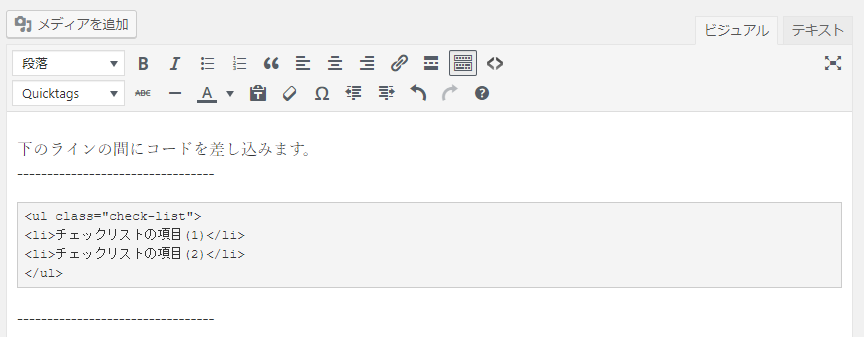
記事投稿画面に戻ると、ラインの間にコードが差し込まれたのが確認できます。

「テキスト」タブでは「&1t;」や「li>」など、文字化けかと思いますが、「ビジュアル」タブで見ると以下のようになっています。

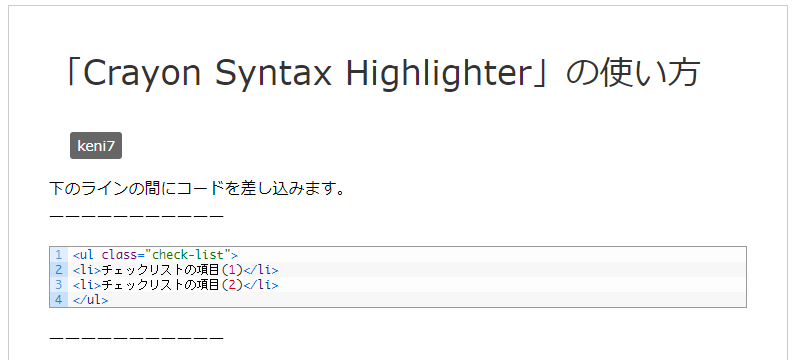
プレビューで確認すると、「Crayon Syntax Highlighter」プラグインによって綺麗にコードが表示されています。

以上が「Crayon Syntax Highlighter」プラグインの説明になります。表示カラーやフォントなど、貴方のブログに合わせてカスタマイズされると良いと思います。
ぜひ活用してみてください!








コメント Comments
コメント一覧
コメントはありません。