
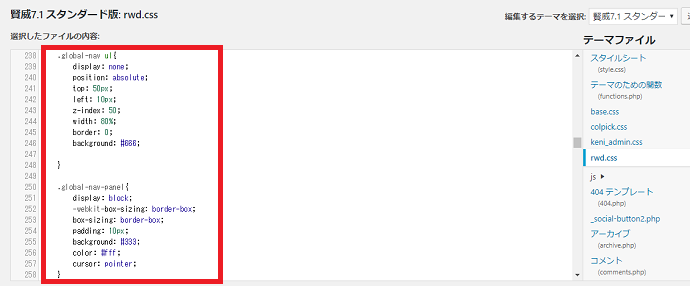
【編集】 rwd.css
賢威7.1で、グローバルメニューを設定すると、PCは良いのですが、スマホ表示となると、「ちょっとな~」と思っている方もいるのではないでしょうか。
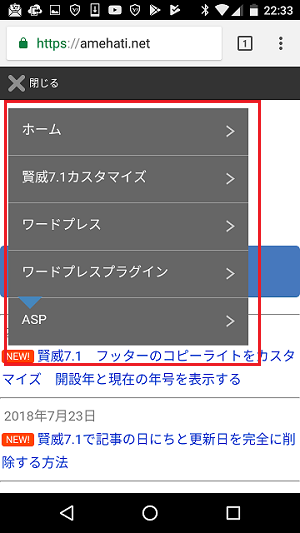
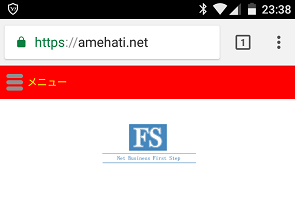
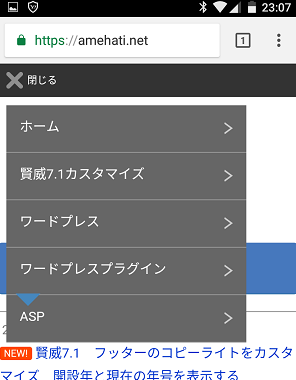
このサイトもブルーを基調にしていますが、スマホで表示すると、黒っぽいバーにプルダウンメニューも黒。サイトカラーに合わせて、この色を変更してみたいと思います。

プルダウンメニューも・・・

rwd.css の編集
このスマホ表示の記述は『rwd.css』を編集します。
ダッシュボードから『外観』⇒『テーマの編集』に進み、rwd.cssを編集します。

スマホのグローバルメニューの箇所はrwd.css内の以下のコードです。
.global-nav ul{
display: none;
position: absolute;
top: 50px;
left: 10px;
z-index: 50;
width: 80%;
border: 0;
background: #666;
}
.global-nav-panel{
display: block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
background: #333;
color: #fff;
cursor: pointer;
}このコードの中のbackground の後に変更したいカラーコードに書き換えるだけですが、親テーマのrwd.cssを編集するより、子テーマのrwd.cssにコードを書き加えたほうが良いです。
グローバルメニューのバーの色
まず、グローバルメニューのバーの色を変更してみます。

このバーを赤色に、メニューの文字を黄色にしてみます。
以下のコードを子テーマのrwd.cssに書き加えてください。
.global-nav-panel{
background: #f00;
color: #ff0;
}保存して確認してみると・・・

しっかり、バーの色が赤に、メニューの文字が黄色になっています。
プルダウンメニューの色
今度は、そのメニューをタップした時の色を変更してみます。

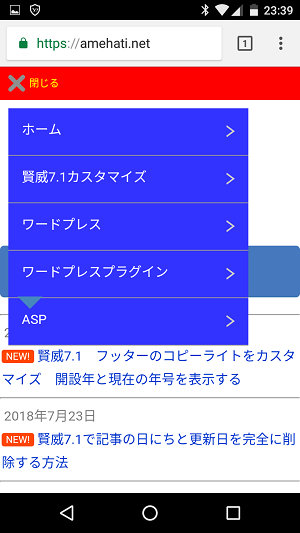
プルタウンメニューのバックグランドカラーをブルーに変更してみます。
以下のコードを子テーマのrwd.cssに書き加えてください。
.global-nav ul{ background: #33f; }保存して確認すると・・・

プルダウンメニューのバックグランドカラーがブルーになったのが確認できます。
以上、スマホ表示でのグローバルメニューの色変更の方法でした。
どちらも、「background:」の後に好きなカラーコードを書き加えれば変更できますので、サイトのカラーにあったカラーコードに変更してみてください。