
変更:base.css
画像にリンクがあって、クリックしてもらいたい場合、マウスオーバーしても何もアクションが無いのは、やや寂しいですよね。
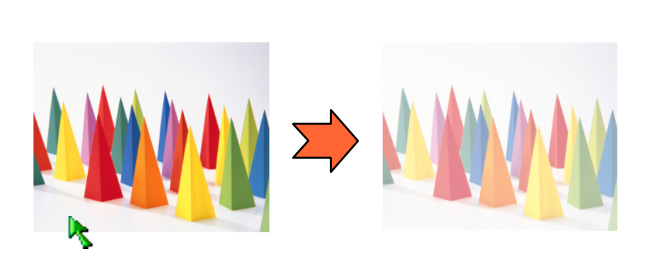
画像のマウスオーバーのアクションとしては、画像を大きくしたり、上下に動かしたりと、様々なアクションがあります。今回は、その一つである、マウスオーバーした画像を白くする方法を解説します。
以下のコードをbase.cssに追加します。
/*------------------------------
マウスオーバーで画像を白くする
------------------------------*/
a:hover img.hoverwhite{
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter: “alpha( opacity=50 )”;
}HTMLは以下のコードになります。
<a href="#">
<img class="hoverwhite" src="画像URL" >
</a>実際にプレビューしてみると・・・

CSSのopacityの値(0.5 50)を変えると白くする度合いを変更できます。
値を変えて、確認してみてください。
以上、マウスオーバーした時に画像を白くする方法でした。