賢威8で親テーマがバージョンアップしたときの更新方法の手順です。
賢威8もベータ版で、バージョンアップも頻繁にされているのですが、その都度、更新する際に「あれ?どうやったっけ?」と、いつも忘れてしまうのですよね。そこで、いつバージョンアップしても良いように更新手順をまとめておこうと思います。
今現在、当サイトでは賢威8のバージョンは「8.0.0.0b4」ですが、これを「8.0.0.0b5」にバージョンアップしてみます。
バージョンアップする前にバックアップを取っておいたほうがよいです。
よくテーマをバックアップする際にFTPソフトなどでパソコンにダウンロードする解説がありますが、FFFTPなどでテーマをダウンロードするとファイル数に制限があったり、何より時間がかかるのでお勧めしません。
バックアップお勧めは「UpdraftPlus」というプラグインです。復元も楽ですからね。
もしもの時のために、記事や画像を含め、ワードプレスのバックアップは常日頃から行いたいものです。 今回は、初心者でも簡単な、プラグインを使ってワードプレスをバックアップする方法の解説です。 ワードプレスをバックアップするプ …
バックアップを取ったら、『外観』⇒『テーマ』で、現在、インストールしているテーマを確認してみます。

賢威8の子テーマと親テーマ(バージョン8.0.0.0b4)があります。
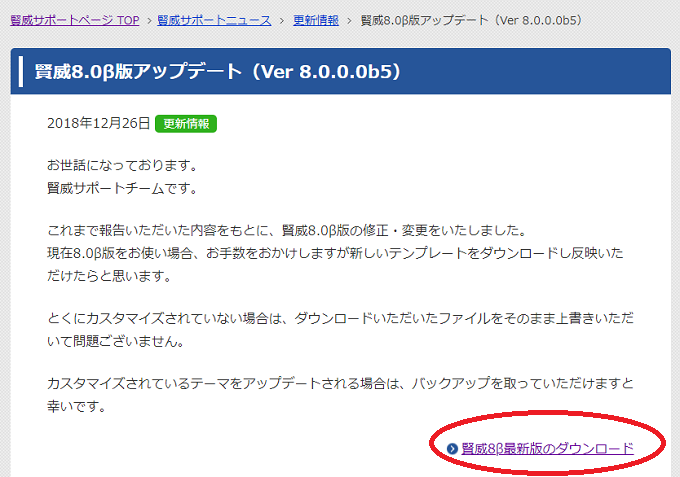
次に賢威のサポートサイトで最新版の賢威「8.0.0.0b5」をダウンロードします。

ダウンロードしたテーマのファイル名を控えておきます。
keni80_wp_standard_all_2019xxxxxxxx
ダウンロードが出来たら、ダッシュボードから『外観』⇒『テーマ』で、新規追加⇒テーマのアップロードで、ダウンロードした賢威の最新版テーマをアップロードしてインストールします。(この時点では有効化はしません)
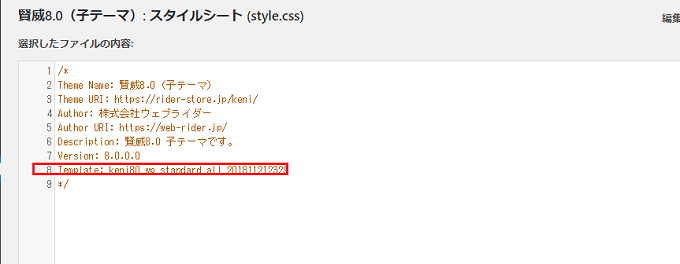
最新テーマをインストールしたら、ダッシュボードから『外観』⇒『テーマの編集』で、子テーマのスタイルシート style.css を編集します。
「Template:」の後を先程ダウンロードした最新版のファイル名に変更して更新します。

これでバージョンアップが終了!と思いきや、まだまだなんですね。ここが勘違いしやすい所。
子テーマと最新の親テーマを関連付けしなければなりません。
そこで、『外観』⇒『テーマ』で、賢威の子テーマ以外のテーマを有効化します。子テーマの有効化を外すわけですね。
そして直ぐ様、賢威の子テーマを有効化します。これで親テーマのバージョンアップが完了します。
もう一度、おさらいしておきます。
- 賢威のサポートサイトから最新版をダウンロード
- 子テーマのstyle.cssを編集。「Template:」の後を最新版のファイル名に変更
- 『外観』⇒『テーマ』で、子テーマ以外のテーマを有効化(子テーマの有効化を外す)
- 直ぐに、賢威の子テーマを有効化
以上、賢威の親テーマのバージョンアップ手順の解説でした。