ブログやサイトをhttpからhttpsに切り替える手順を解説します。
いままで、httpでサイトを運営していて、httpsに切り替える場合の解説です。
そもそもSSLとは?
SSLとはインターネットでの通信の際に送信受信を暗号化することです。
Secure Sockets Layer の頭文字です。
インターネット通信の際に、第三者に見られないように暗号化して通信することによって安全性が保たれるというわけです。
クレジットカードの入力とか、個人情報の入力などは、SSL通信のページになっていないと不安ですよね。
以前は、ログインして個人情報などを入力するサイトなどでは、早い段階で導入していましたが、今では個人のサイトでもSSL設定にする事が求められています。
例えば、グーグルクロームでアドレスバーをみると・・
![]()
これが独自SSLを導入しているサイトの表示です。鍵マークに「保護された通信」と表示されて、https://~から始まるURLになっています。
対して、SSLを導入していないサイトでは・・・
![]()
保護された通信どころか、○の注意みたいなマークになっています。
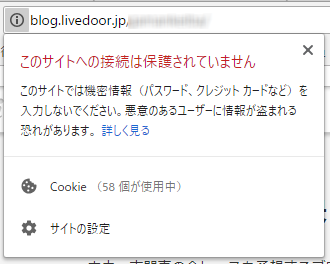
更にこのマークをクリックしてみると・・・

こんな警告まで出てしまいます。
何も悪いことをしているわけでもないのに、「このサイトは気をつけた方がいいですよ~」とか言われているようですよね。
グーグルでは常時SSLを推奨していますし、近い将来、すべてのサイトに警告が出るようになるそうです。
常時SSLへ切り替え
新しくサイトやブログを作る時は、はじめから常時SSL設定で作成すればよいのですが、今現在運営しているサイトやブログを常時SSLに切り替えるには、多少、手を加える必要があります。とは言っても、大した手間ではないので、是非SSLに切り替えておくべきです。
おおまかな手順としては
-
- サーバーで常時SSLの設定
- WordPressの一般設定にあるURLを書き換える(「http」から「https」に変更)
- 内部リンクにあるhttpをhttpsに書き換える
- .htaccessにリダイレクトのコードを追加する。
- グーグルアナリティクスやsearchconsoleで再設定
といった流れになります。
サーバーで常時SSLの設定
まずは、サーバーにログインして常時SSLの設定を行います。
サーバーによって画面が違いますが、行う事は同じなので、ロリポップの場合で説明します。
ログインして『セキュリティ』⇒『独自SSL証明書導入』に進みます。

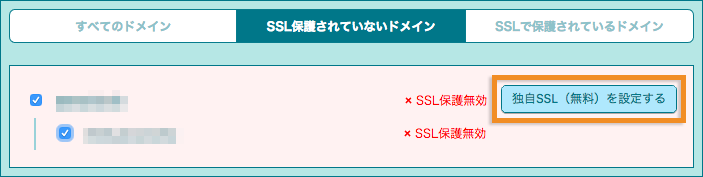
SSL保護されていないドメインの一覧から、独自SSLを適用するドメイン(サブドメインでも可)にチェックを入れます。

選択後、各独自ドメイン単位で「独自SSL(無料)を設定する」をクリックします。

サーバーでの設定はこれだけです。ただし、設定が反映されるまで5分~10分程度がかかります
WordPressの一般設定にあるURLを書き換える(「http」から「https」に変更)
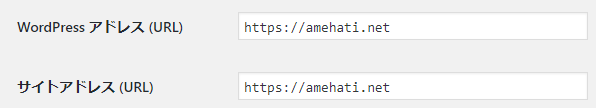
WordPressのダッシュボードから『設定』⇒『一般』と選択。
いままで、「http」だったのを「https」に書き換えます。

内部リンクにあるhttpをhttpsに書き換える
今の段階ですと、サイト内の画像URLや内部リンクなどは、以前の「http」のままです。
それを、全て「https」に書き換えないといけません。
数ページのサイトならいざしらず、300ページ、500ページのサイトになると、ひとつひとつページを見て内部リンクを書き換えていくというのは大変な作業になってしまいます。
ここは、プラグインで一括変換してしまいましょう。
「search regex」は投稿記事内にある文字列を一括変換してくれるのですが、ウィジェットのカスタムHTMLなどは変換されません。
したがって、投稿記事内の「http」を「https」に変換した後、ウィジェットに内部リンクがある場合は手動で書き直していく必要があります。
htaccessにリダイレクトのコードを追加する。

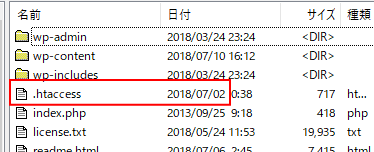
サイトのルートパスに「htaccess」というファイルがあります。これを一旦ダウンロードします。
中身はだいたい以下のように記述されています。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPressこの「# BEGIN WordPress」の上に以下のコードを加えます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>コードを書き加えたら、サーバーに上書きアップロードします。
これは、httpのURLにアクセスがあった場合に、httpsのURLにリダイレクさせるコードです。
被リンクからのアクセスなど、以前の「http://~」にアクセスがあった場合に、現在の「https://~」にリダイレクトしてくれます。
グーグルアナリティクスやsearchconsoleで再設定
グーグルアナリティクスやsearchconsoleなどに登録していた場合は、以前の「http://~」のプロパティを削除して、新たに「https://~」で新規に登録し直す必要があります。
面倒ですが、仕方ないですよね。
逆に、「私のサイトも常時SSLになりましたよ~」とお知らせしていると思えばよいかと・・・
以上が常時SSL導入の手順です。
文章ですと、やることが多く感じますが、実際行ってみると以外にも簡単にできてしまいます。是非チェレンジしてみてください。