
【編集】 functions.php / base.css
ブログの記事数が増えてきて、ページ数も増えると、ページ最下部の「以前の記事へ→」「←新しい記事へ」では少々使い勝手が悪いですよね。

特に、以前の記事から読みたい場合には「以前の記事へ→」を何度もクリックして遡るのも大変です。
ひと目で、このサイトは何ページあるのか、今は何ページ目を見ているのかなどが判ると読者にも便利です。また、何度もページをめくらなくとも、ワンクリックで目的のページへ行けるようにしたいですね。
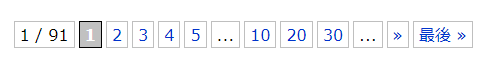
そんな時、番号付きのページナビゲーションを表示してくれるのが WP-PageNavi です。

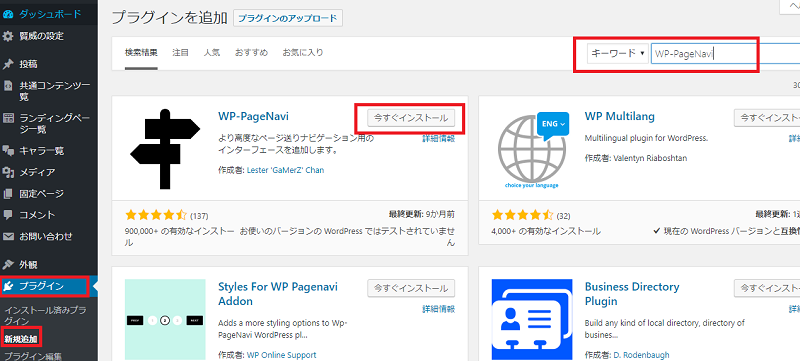
ダッシュボードから、「プラグイン」→「新規追加」から検索窓に「WP-PageNavi」と入力して、「今すぐインストール」して「有効化」しておきます。

WP-PageNaviはインストールして有効化しただけでは機能しません。
テーマのための関数 functions.php にコードを書き加える必要があります。
テーマのための関数 functions.php にコードを書き加える必要があります。
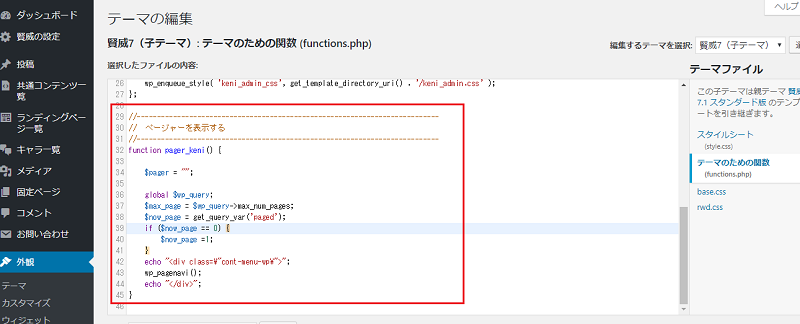
ダッシュボードから「外観」→「テーマの編集」で、テーマのための関数 functions.php を編集します。
以下のコードをfunctions.phpに書き加えてください。
//---------------------------------------------------------------------------
// ページャーを表示する
//---------------------------------------------------------------------------
function pager_keni() {
$pager = "";
global $wp_query;
$max_page = $wp_query->max_num_pages;
$now_page = get_query_var('paged');
if ($now_page == 0) {
$now_page =1;
}
echo "<div class=\"cont-menu-wp\">";
wp_pagenavi();
echo "</div>";
}
変更を保存し、サイトを確認してみます。

しっかりとページナビが表示されるようになりました。
スマホ表示の不具合を修正する方法
PCでは綺麗に表示されるのですが、スマホで表示してみると横にすると大丈夫なのですが縦に見るとページナビの表示が崩れてしまいます。

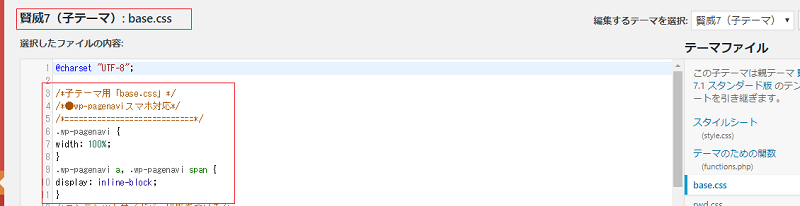
これを修正するには、base.cssに以下のコードを追加します。
/* wp-pagenaviスマホ対応 */
.wp-pagenavi {
width: 100%;
}
.wp-pagenavi a, .wp-pagenavi span {
display: inline-block;
}
ダッシュボードから「プラグイン」→「テーマの編集」でコードを base.css に貼り付けて保存します。

ちゃんと修正出来たか、スマホで確認してみます。

スマホでも綺麗に表示されるようになりました。
この「Wp-PageNavi」は、読者とって非常に便利なプラグインですので、ブログ記事が増えてきたら是非導入することをお勧めします。
このままでも良いのですが、サイトカラーやデザインによっては、ページナビのデザインを変えたいと思う時があります。CSSを編集しても可能ですが、「Wp PageNavi Style」というプラグインを使うと簡単にデザインを変更できますので参考になさってください。