「403エラー」の解決方法
賢威のカスタマイズで「追加CSS」編集して保存すると出てくる「何かうまくいかなかったようです。」の403エラーです。

これはロリポップなどの一部サーバーで起こるエラーのようです。
解決方法は過去の記事でも紹介してあります。
これで一応解決は出来るのですが、いちいちロリポップにログインしてWAFを解除するのも面倒です。解除の反映に10分程度かかりますしね。
追加CSSの編集に限らず、AddQuicktagなどを変更した時も403エラーが起こります。

WAF設定は、不正アクセス防止のための機能なので必ず「有効」にしておくべきなのですがブログを頻繁にカスタマイズする場合には非常に不便に感じます。
今回はそんな不便を回避する方法として、WAF設定の除外ルールの作成方法を紹介します。
その前に、ロリポップのマニュアルにも除外ルールに作成方法が記載されていますからご参考に。
■特定のシグネチャのアクセスを許可する
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
シグネチャとは、不正な通信、不正な攻撃パターンをまとめた定義ファイルのことです。
たとえば、お客様が行われているプログラムの編集が「AAA」というシグネチャに該当し、不正アクセスとしてWAF設定によりブロックされてしまった場合、「AAA」のアクセスがあってもブロックされないよう設定を行うことで、プログラムの編集が可能となります。
簡単にいうと、例えば先の「追加CSSが保存できない」というエラーがありましたが、これは不正なアクセスとしてWAF設定によってブロックされているわけです。
それを、「この追加CSSの保存は不正アクセスではないですよ。」と設定しておくわけです。
WAF「除外ルール」設定方法の流れ
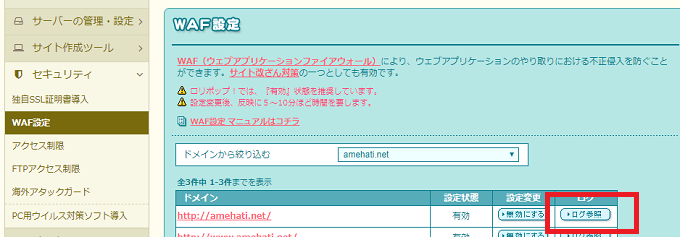
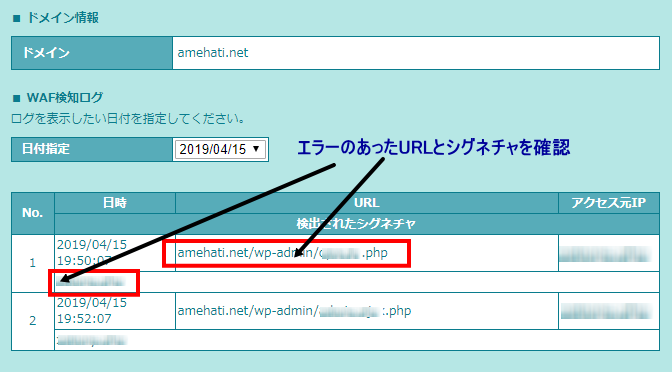
ロリポップの「ユーザー専用ページ」にログインし、「セキュリティ」⇒「WAF設定」からルール設定をしたいドメインの「ログ参照」ボタンをクリック。

403エラーが起こった日時などの一覧が表示されます。

画像では上の1つ目が、AddQuicktagを設定して保存しようとした時に起こったエラー、2つ目が賢威で「追加CSS」を保存しようとした時のエラーです。
エラーが起こった時の日時とURL、エラーコードとなるシグネチャが表示されています。
シグネチャを確認できたら以下のコードを「.htaccess」ファイルに追加します。
SiteGuard_User_ExcludeSig シグネチャ
複数のシグネチャがある場合は1行ずつ「.htaccess」に記載します。
これで上記の場合である、AddQuicktagの保存と「追加CSS」の保存はエラーでは無いとルール付けしたわけです。
これが1つ目のルール設定方法。
プラグイン「SiteGuard WP Plugin」で設定する方法
「.htaccess」を書き換えたりするのは面倒、不安という方もいると思います。
その場合、プラグインの「SiteGuard WP Plugin」をインストールしているなら「WAFチューニングサポート」で設定が可能です。
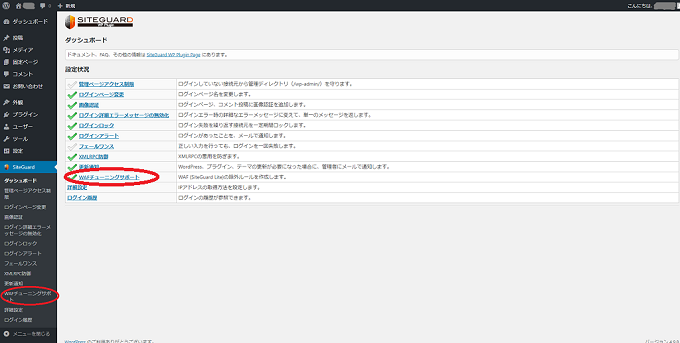
ダッシュボードから「WAFチューニングサポート」をクリックしてください。

「WAFチューニングサポート」画面にて「新しいルールを追加」というボタンをクリックしてルールを作成します。

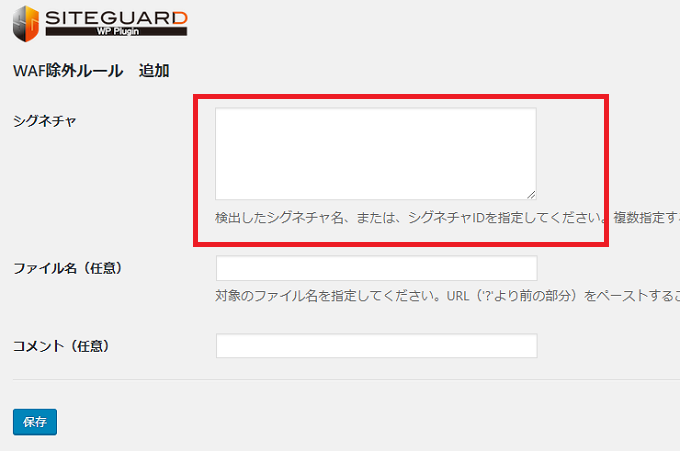
「WAF除外ルール 追加」画面で、シグネチャのボックスに、先程のログにあった「シグネチャ」を入力して、「ファイル名」「コメント」を任意で入力して保存します。

「WAFチューニングサポート」画面に戻ったら、「ルールを適用」ボタンをONにしてください。

以上で、WAF除外ルールの作成は完了です。
最後に
「.htaccess」の書き換え、「SiteGuard WP Plugin」でルール設定と2つの方法を解説しましたが、どちらにせよ、エラーになった「追加CSSのカスタマイズ」やAddQuicktagの保存などを、もう一度試してみてください。
また、他の操作でエラーが出た場合には、上記方法にてWAF除外ルールに追加していけば良いかと思います。
以上、「403エラー」の回避ルールの設定方法の解説でした。