コピペで出来るから、大変有り難いのですが、いざ、そのCSSのコードを追加CSSに貼り付けて保存しようとすると・・・
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」

時間を置いても同じメッセージの繰り返し。
そうこうしている内に、以前、テーマオリジナルのCSSを編集することなく、簡単にサイトデザインを変更することが出来る「Simple Custom CSS」というプラグインを使った時にも、同じような症状だったのを思い出しました。



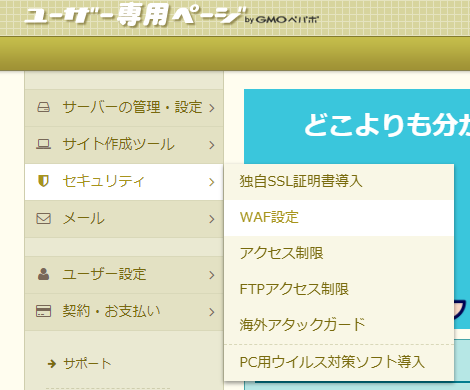
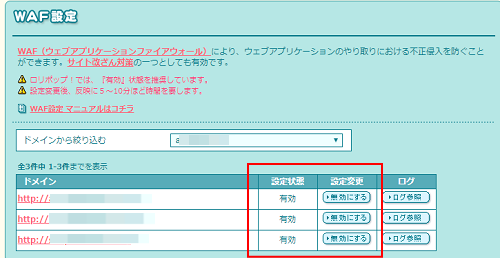
今度は何事も無く無事に保存されました。保存されたら、再びロリポップに戻り、「WAF設定」を有効にします。
この「WAF設定」というのは面倒な設定だとは思いますが、セキュリティの面では必要ですから、致し方ないかな。
今回は、「WAF設定」で解決しましたが、それでも保存できない場合は、テーマやプラグインの組み合わせで問題になっている可能性があります。
テーマと相性の悪いプラグインもありますし、プラグイン同時の組み合わせが悪い場合もあるようです。その時は、プラグインを一つ一つ停止したりして確かめると解決する場合もありますので試してみてください。







コメント Comments
コメント一覧
コメントはありません。