
「JetPack」の問い合わせフォーム
ブログ運営で「問い合わせフォーム」の設置は必須といっていいですね。
その問い合わせフォームを設置するプラグインとなると、多くの方が「Contact Form7」を使っていると思いますが、以外と知られていないのが「JetPack」の問い合わせフォームなんですね。
JetPackは様々な機能を備えた多機能プラグインで、ツイッター自動投稿やアクセス解析などで使っている方も多いと思います。
問い合わせフォームもその機能の一部で、簡易的ではありますが十分な機能となっています。
Contact Form7にあるような細かな設定、例えば「お問い合わせありがとうございます。ご回答には24時間以内で返信させていただきます」といった自動返信機能はありませんが、単なる問い合わせフォームならJetPackがオススメです。
JetPackの設定
JetPackの問い合わせフォームですが、Contact Form7のような設定がありません。
固定記事や投稿記事にフォームを埋め込むだけで設置できます。
今回は固定ページに設置します。
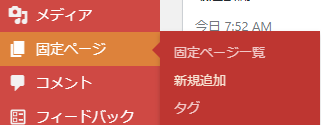
まず、ダッシュボードから『固定ページ』⇒『新規追加』と選択します。

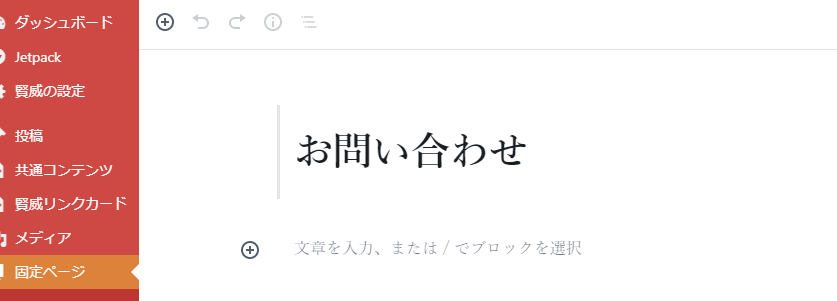
記事タイトルは『問い合わせ』など、スラングは『toiawase』や『contact』などが一般的でしょう。

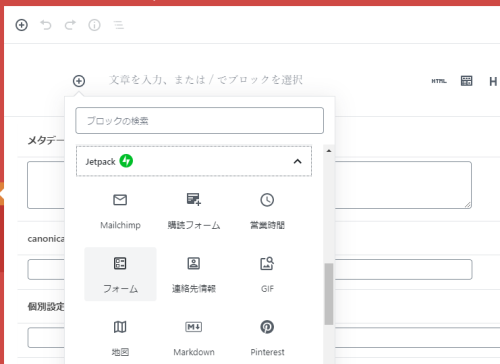
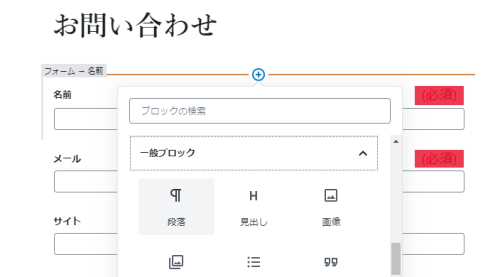
『+』をクリックしてJetPackのフォームを選択します。

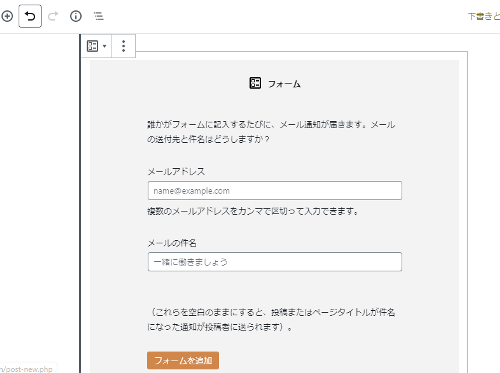
メールアドレスには自分のメールアドレスを、メールの件名には、わかりやすい件名を。
たとえば『OOOブログからの問い合わせメール』など・・・
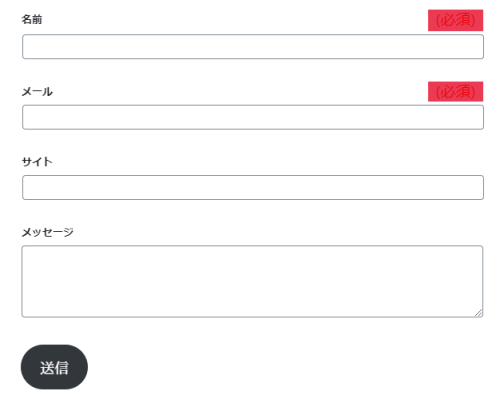
最後に『フォーム追加』をクリックすると記事にフォームが埋め込まれます。

名前・メール・サイト・メッセージが各ブロックで表示されます。

各ブロックを選択すると必須にするかしないかを選択。サイトアドレスが不要ならブロックを削除します。

入力ボックスの前に挨拶文を挿入するなら、段落などを挿入します。

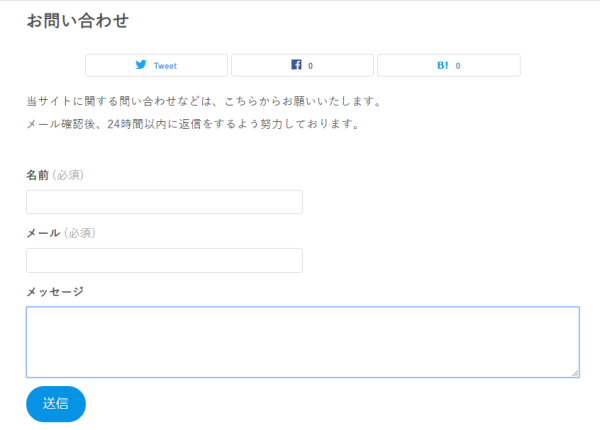
実際の問い合わせ画面はこのような感じになります。

最後に
JetPackの問い合わせフォームの設置方法の解説でした。
記事に埋め込むだけですから、Contact Form7より、かなり楽に設置できたと思います。
すでにJetPackをインストールしていて、問い合わせフォームを設置するのでしたら、今回の方法をお試しください。