
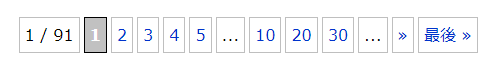
WordPressを利用してブログを運営しているブロガーは、サイトのページ送りを表示してくれるプラグイン「WP-PageNavi」を導入している方が多いと思います。

読者の方にもSEO的にも、非常に便利なプラグインなのですが、ひとつ不満を言えばデザインがちょっとね。CSSを少し変更すれば多少なりとも見栄えの良いデザインになるのですが、「CSSって何?」という人にはハードルが高いですよね。
「WP PageNavi Style」は、そんな方でも簡単にデザインのカスタマイズが可能なプラグインです。
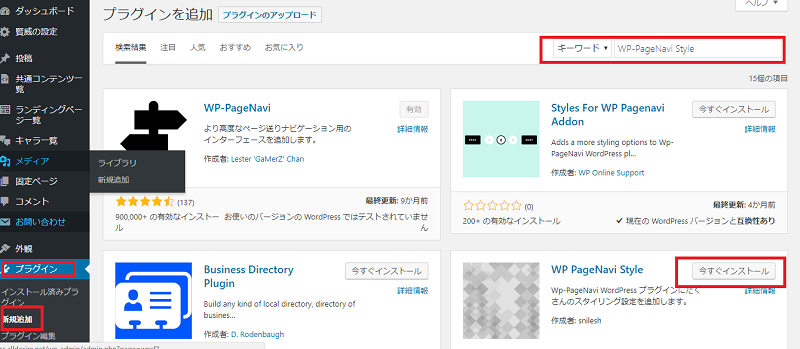
ダッシュボードから「プラグイン」→「新規追加」で検索窓に「WP PageNavi Style」と入力。
「今すぐインストール」して有効化しておきます。

ダッシュボードから「PageNaviStyle」を選択して設定画面へ。

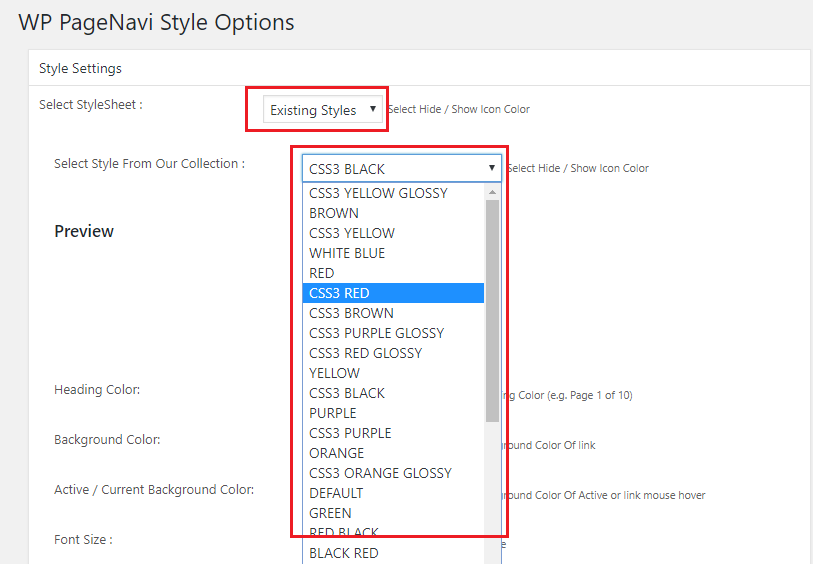
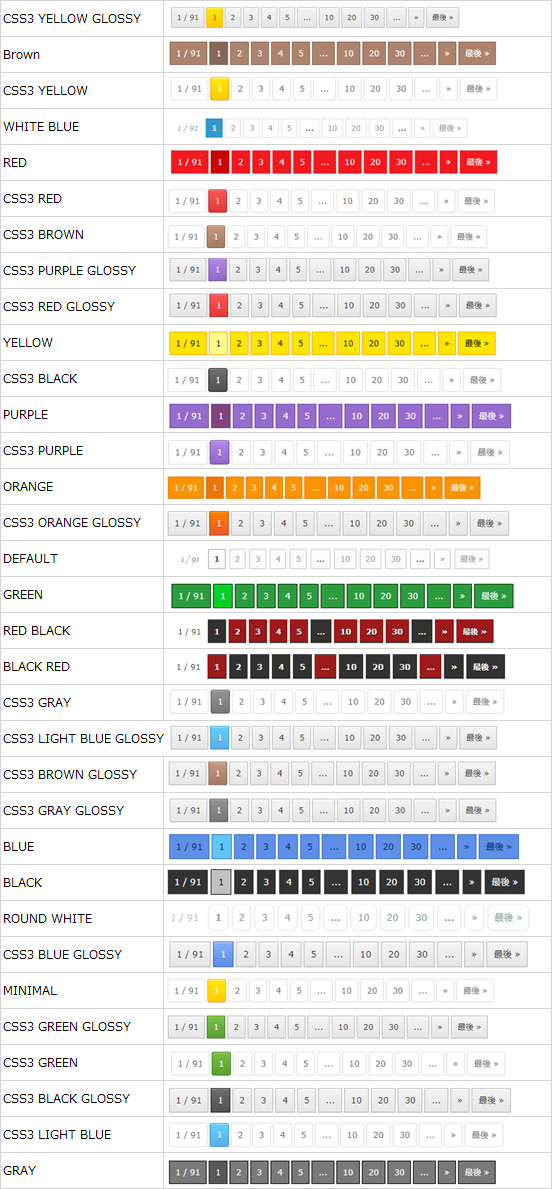
Select StyleSheetを「Existing Styles」にして、Select Style From Our Collection の右のドロップダウンメニューから、スタイルを選択します。

例えば「WHITE BLUE」を選択すると

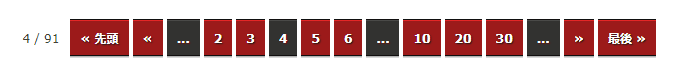
「RED BLACK」ですとガラリと雰囲気が変わります。


「PageNaviStyle」はドロップダウンメニューの項目を選択するだけで、デザインが変わりますので、色々ためしてみて自分のサイトに合うスタイルを選択するのが良いかと思います。