
今やスマホが広く普及して、ほとんどのWebサイトがパソコン用とスマホ用の専用ビューを備える「レスポンシブデザイン」となっています。
ワードプレスのテーマも、もちろんレスポンシブデザインですが記事の投稿や編集となるとパソコンで行う方が多いと思います。
「記事を書いてプレビューで確認」という手順を繰り返してから投稿となるのですが、スマホではどのように表示されるのか気になるところです。というか、絶対にチェックしなければなりませんね。画像の大きさや文章の改行とか・・・
以前は投稿記事をいちいちスマホで確認していたのですが、今では簡単にパソコンからでもスマホ表示を確認することが出来ます。
一番簡単なのはブラウザの横幅を狭めてみること。
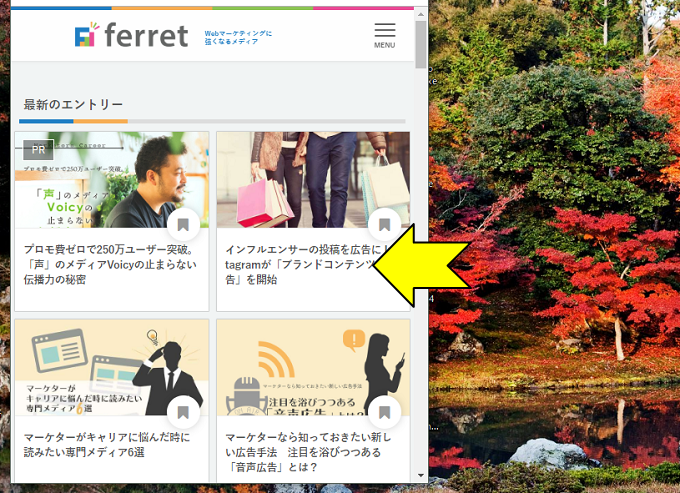
例えばこのサイト
https://ferret-plus.com/

パソコンで見ると、上にグローバルメニュー、右にサイドバーといった見慣れたページです。
ここでブラウザの横幅を小さくしていくと・・

ブラウザの幅に合わせて表示がかわっていくと思います。サイドメニューやグローバルメニューが消えてスマホと同じ表示になります。
実際にスマホで見ると・・・

スマホ表示のチェックも以前に比べて随分簡単になった気がします。
ところがブラウザの幅と縮めても表示が変わらないサイトもあります。
例えばYahooのサイト
https://www.yahoo.co.jp/
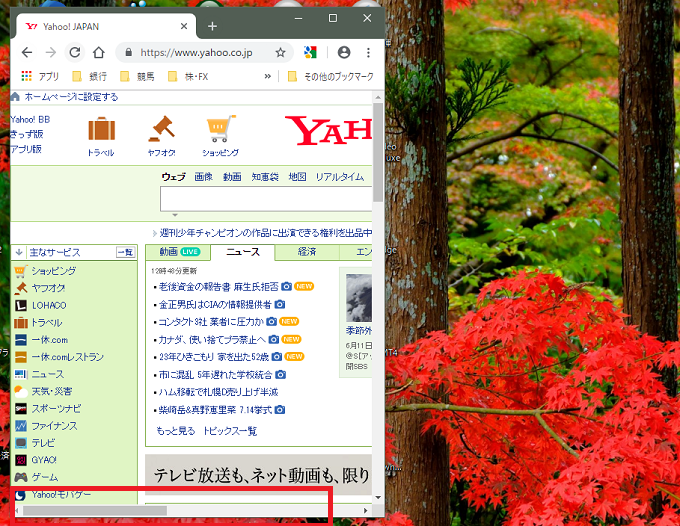
パソコンでは見慣れた画面です。

先程と同様にブラウザの横幅を狭めていくと・・・

画面のレイアウトは変更されませんね。下に横スクロールバーが表示されてます。
このようなサイトの場合は、Google Chromeの「デベロッパーツール(開発者ツール)」を利用すると、スマホサイトの確認ができます。
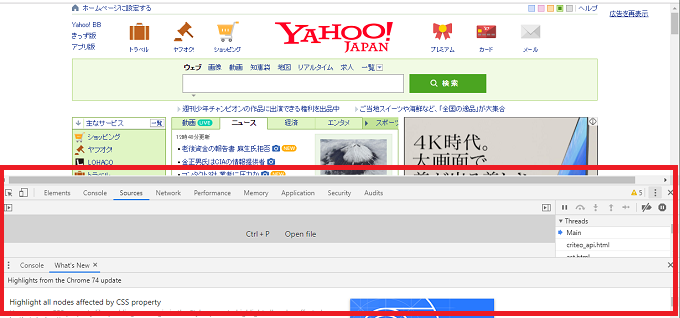
右上の三点リーダーをクリックして「その他のツール(L)」⇒「デベロッパーツール(D)」を選択します。またはファンクションキーの「F12」でもOKです。

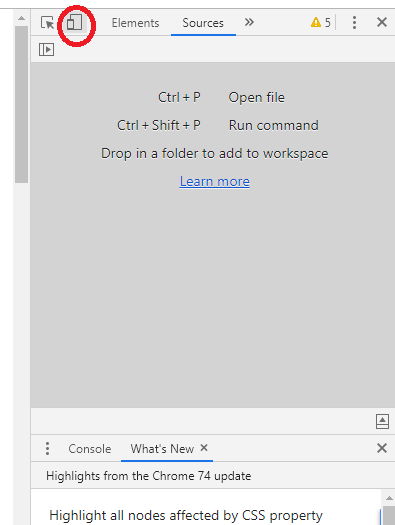
画面にツールが表示されます。

ツールの位置は変更可能です。見やすい位置に変更できます。
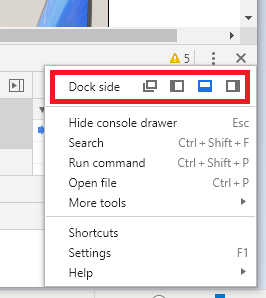
デベロッパーツール内の右上にある三点リーダーをクリックして[Dock side]から見やすい位置を選びます。

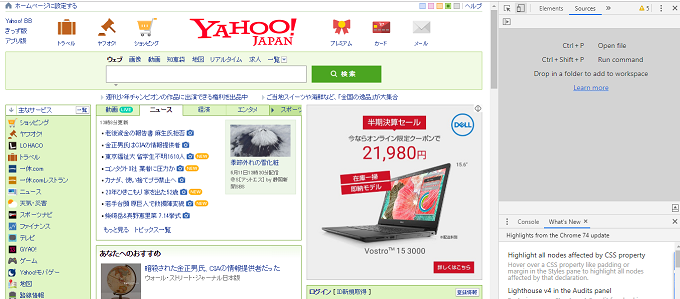
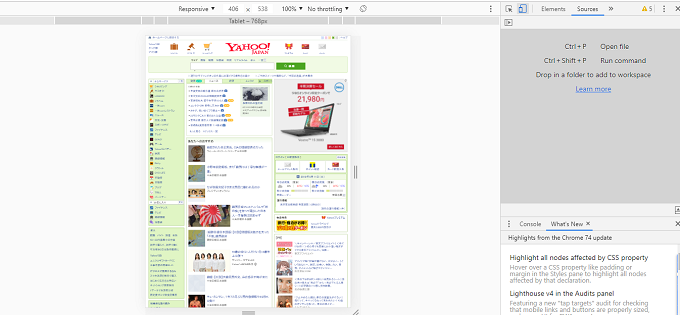
ここではデベロッパーツールを右に表示してみます。

ここで画像の左上にあるアイコンをクリックするか、[Ctrl]+[Shift]+[M]キーを押します

画面がスマホ表示幅に変更されます。

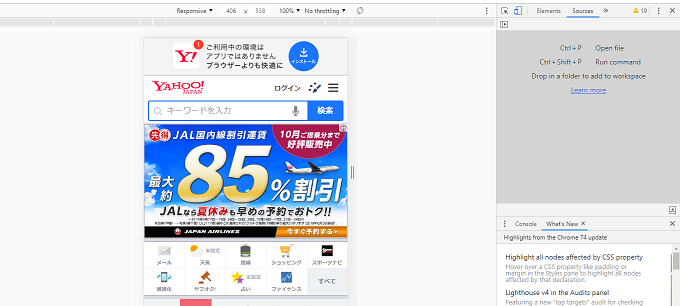
幅は変更しても表示はパソコン表示のままですので、ここでページの再読込をします。ブラウザの再読込アイコンをクリックするかファンクションキーの「F5」を押します。
ページが再読込されてスマホ画面での表示がチェック出来ると思います。

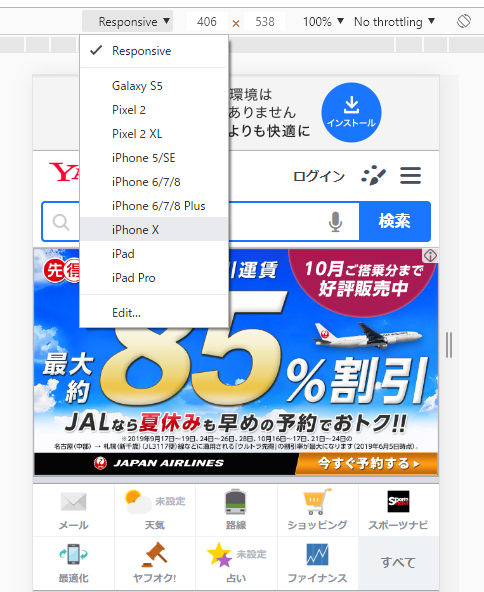
このツールは結構使い勝手が良くて、上にあるメニューでスマホ機種に合わせた表示やサイズ、スマホの縦横の向きなどをチェックできます。

スマホの機種やタブレットなどを変更して、それぞれの表示を確認することも出来ます。
まとめ
僕もいくつかのサイトを運営しているのですが、今や、ユーザーの半数以上がPC以外のスマホやタブレットからのアクセスとなっています。
グーグルも推奨しているように、これからはモバイルファーストでサイトを作っていく傾向にあります。そのために、スマホ表示のデザインやレイアウトには、パソコン表示以上に気を使っていかなければならないと思います。
上記のように、パソコンでも簡単にスマホ画面のチェックが出来るようになったのですから、パソコン画面とスマホ画面の両方をプレビューしながら記事を書いていくというのがベストだと思います。
以上、パソコンでスマホ画面を確認する方法の解説でした。