
パンくずリストは必要
どこかの記事で読んだことがあるのですが、ウェブサイトで言う「パンくずリスト」のパンくずというのは、童話の物語の中で、主人公が道に迷わずに帰ってこれるようにパンをちぎって置いていったのが由来となっているそうです。
ウェブサイトでも同様で、サイトに訪問してきた人が、いろいろなページを観覧しても、いつでも最初のページに戻ってこられる道標のような役割を果たすのが「パンくずリスト」です。
元に戻るだけでなく、今現在、サイト内のどの位置のページを観覧しているのかも一目瞭然なので、読者にとっても、あるいはグーグルの検索エンジンにとっても必要な機能なのです。
最近では、多くのワードプレステンプレートでパンくずリストが実装されるようになってきましたが、パンくずリストが無いテンプレートもあります。
functuon.phpなどを編集してパンくずリストを表示することも出来るようですが、もっと簡単にプラグインでパンくずリストを表示することができます。
ダッシュボードから『プラグイン』⇒『新規追加』で、検索窓に「Breadcrumb NavXT」と入力してインストール&有効化します。

ワードプレスのプラグインのインストールがわからない方はコチラを参考にしてください。
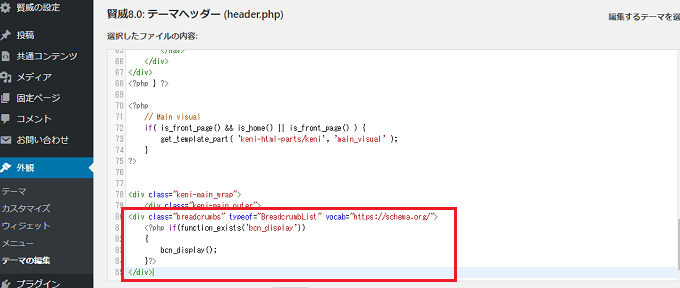
Breadcrumb NavXTを有効化したら、以下のコードをパンくずリストを表示したい位置に貼り付けます。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>とりあえず、header.php の一番下に貼り付けてみます。

保存してサイトを見てみると・・・

とりあえずパンくずリストは表示しますが、見づらいですよね。
これを、CSSを編集して見やすくカスタマイズしてみます。
以下のコードをbase.cssに追加します。
/*パンくずナビプラグインのカスタマイズ*/
div.breadcrumbs {
padding-top:10px;
padding-left:10px;
background-color:white;
max-width: 1185px;
height:40px;
margin:20px auto;
margin-bottom:0px;
}賢威8で表示することを前提としています。賢威8以外のテンンプレートの場合は数値を調整してみてください。
base.cssにコードを追加してサイトを確認してみると・・・

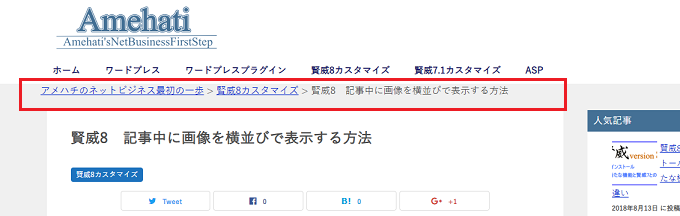
良い具合にパンくずリストが表示されました。
ただ、賢威8の場合、トップページにあたる部分がサイト名となっています。サイト名が長かったり、記事タイトルが長くなると、パンくずリストが折り畳まれて2段表示になりかねません。せめて「HOME」とか「TOP」にしたいですよね
そんな時でもBreadcrumb NavXTは細かな設定が出来るようになっています。
まず、ダッシュボードから『設定』⇒『Breadcrumb NavXT』と選択して設定画面に移ります

「一般」タブのホームページテンプレートにある
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%"><span property="name">%htitle%</span></a><meta property="position" content="%position%"></span>この中の%htitle%を「Home」とか「Top」に変更します。
「Home」にしたい場合は以下にようになります。
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%"><span property="name">Home</span></a><meta property="position" content="%position%"></span>保存してサイトを確認してみると・・

ちゃんと変更されているのが確認できました。
最後に
賢威8でBreadcrumb NavXTを有効化すると、header.phpにコードを貼り付けなくとも、ウィジェットからパンくずリストを表示できます。
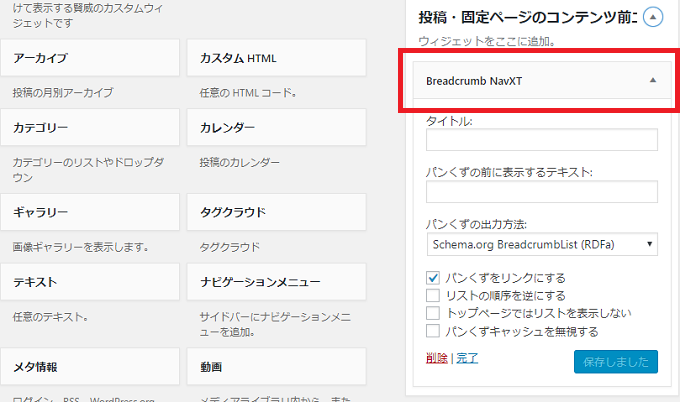
『外観』⇒『ウィジェット』と選択すると、使用出来るウィジェットに「Breadcrumb NavXT」が設置してありますから、「投稿・固定ページの前」にBreadcrumb NavXTをドラッグして設定します。

保存してサイトを確認してみるとこんな感じになります。

記事タイトルとかカテゴリー名が短ければ良いかもしれませんね。ただウィジェットの場合だと、少しCSSを編集して表示サイズを調整する必要がありますね。
とりあえずパンくずリストを表示するには、これまでの方法で充分だと思います。
Breadcrumb NavXTではパンくずリストの表示方法や表示項目など、細かな設定が出来るようになっていますので、必要に応じて設定してみたら良いと思います。
以上、パンくずリストを表示するプラグイン「Breadcrumb NavXT」の使い方と設定方法の解説でした。