
WordPressで記事を書くとき、特にテキストで記事を書いている時に、頻繁に使うタグがありますね。
太字や文字カラー、改行や画像の配置など・・
太字や文字カラー、改行や画像の配置など・・
記事を書く度に、いちいちタグを調べたりするのは、非常に効率が悪いですね。そんな時は「AddQuicktag」という便利なプラグインがあります。
よく使う、タグやコードを設定しておけばボタン一つで入力できるというものですが、このプラグインを入れるだけで本当に記事作成の効率が大幅に上がりますので、是非、導入してみてください。
「AddQuicktag」のインストール
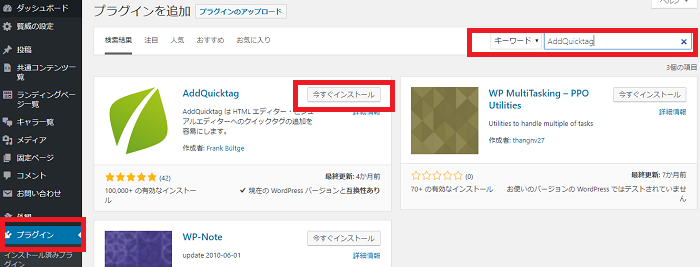
WordPressのダッシュボードから「プラグイン」→「新規追加」
検索ボックスに「AddQuicktag」と入力して「今すぐインストール」します。
検索ボックスに「AddQuicktag」と入力して「今すぐインストール」します。

インストールが完了したら「有効化」ボタンをクリックしてください。


「AddQuicktag」の設定
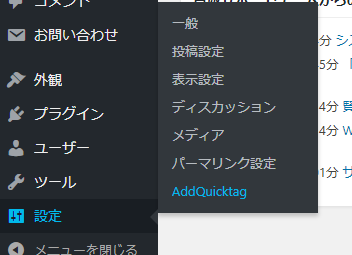
ダッシュボードから「設定」→「AddQuicktag」で、設定画面に移ります。

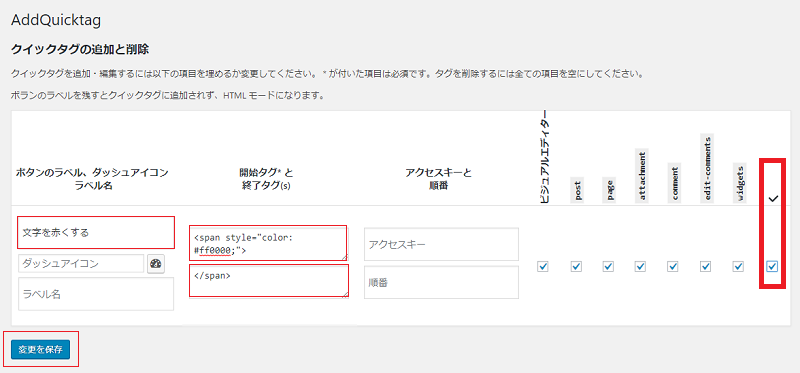
この画面で、自分が使うクイックタグのボタンをカスタマイズします。


入力する項目は以下です。
ボタン名:自分がわかりやすい名前を付けてください
ラベル名:ボタンの説明(入力しなくても大丈夫!)
開始タグ:自分がよく使うタグの開始タグやショートコードなどの定型文
終了タグ:タグを閉じるタグ
アクセスキー:空白のままでOK
順番:タグを表示する順番
例えば、文字を赤くするタグは
color: #ff0000;
ですが、これを「AddQuicktag」に登録してみますね。

入力したのは以下
- ボタン名:文字を赤くする
- 開始タグ:文字カラーコード
- 終了タグ:タグの終了コード
右側のチェックは、投稿ページやエディタなど、どこに表示するかのチェックですが、一番右にチェックを入れて「変更を保存」します。必要に応じて使い分けたのでしたらチェック項目を選択してください。
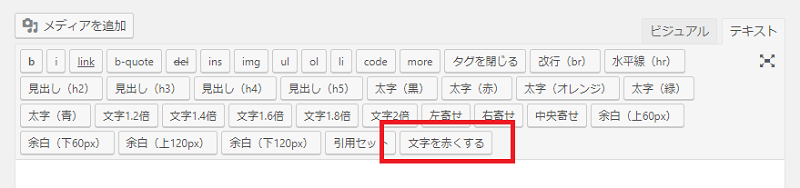
実際に投稿画面に反映されているか確認してみます。


しっかりと「文字を赤くする」というボタンが配置されましたね。
このように、良く使うタグやショートコードなどを設定しておくと、記事作成の際には非常に効率が上がります。
このように、良く使うタグやショートコードなどを設定しておくと、記事作成の際には非常に効率が上がります。
「AddQuicktag」の使い方
では、先程設定したボタンが機能するか確認してみますね。

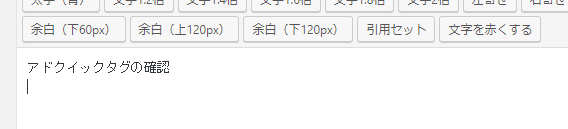
投稿画面から文字を入力してみます。「アドクイックタグの確認」と入力してみました。
これをプレビュー画面でみると、そのままデフォルトの色ですが、これを先程設定したボタンで赤くしてみます。
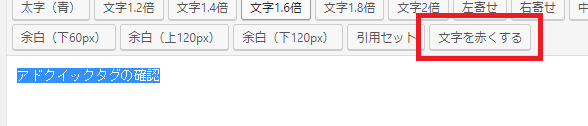
「アドクイックタグの確認」の文字を選択してAddQuicktagの「文字を赤くする」ボタンをクリックします。

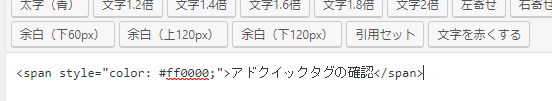
すると自動的に文字を赤くするタグが埋め込まれます。

タグ以外にもショートコードや、よく使う文例なども設定することができますよ。
タグやショートコードなどを入れるのに時間がかかってしまっている人は、ぜひAddQuicktagを導入して、記事を書いてみると良いと思います。